
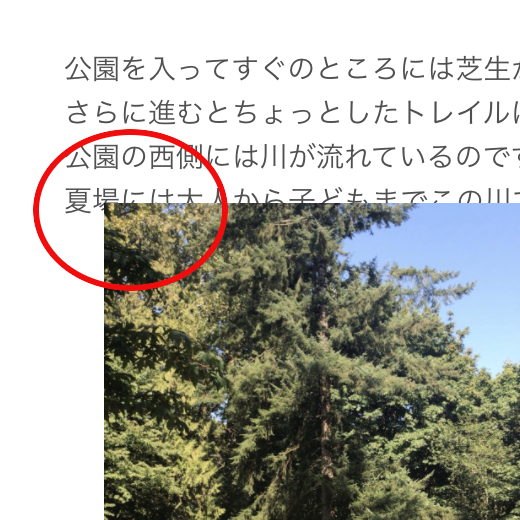
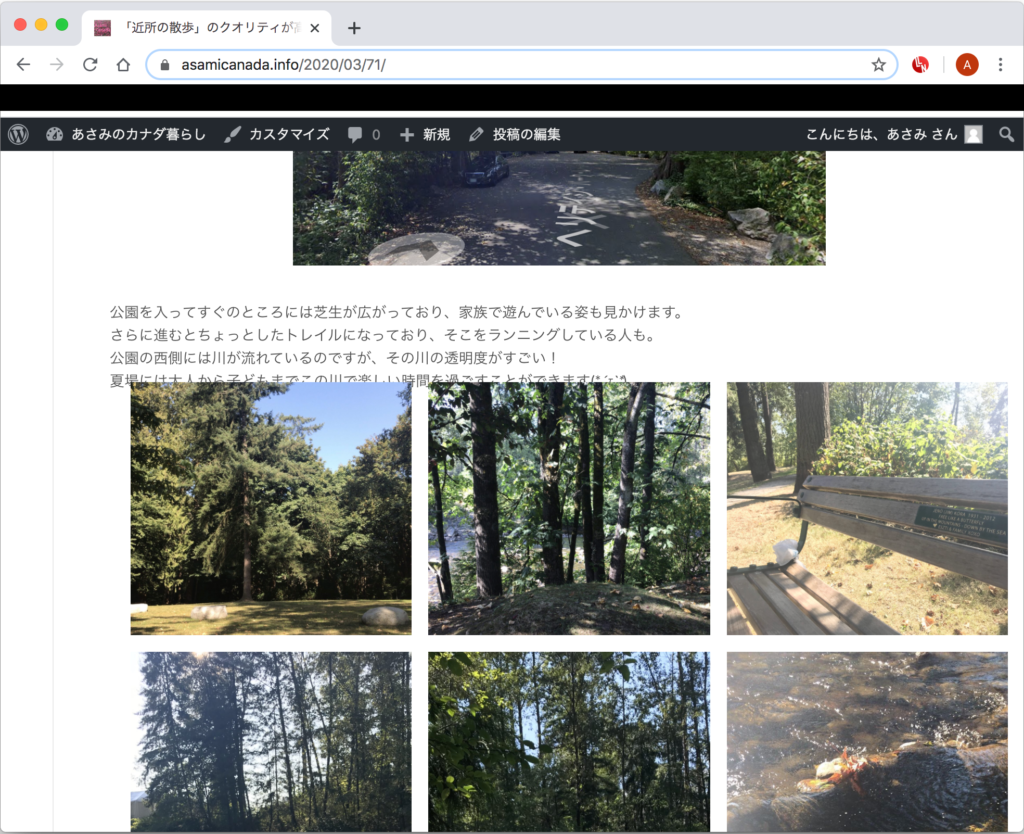
WordPressのギャラリーブロックで写真をまとめて掲載することが多いのですが、なんと直前の文章と重なって見えるじゃないの…どうして…

いろいろ調べたけど情報が見当たらず、テンプレートが悪いのかなんなのかと試行錯誤してそれなりに苦労したので、今回記事にまとめることにしました。
これぐらいちょちょいと直すのが当たり前過ぎて誰も記事にしていないのかな…ははは…
どのCSSが合わないのかな?
カスタマイズ初心者の私、とりあえずChromeの開発者モードにしてソースを見てみることにしました。
ちなみに現行ではIsleMagのテンプレートを使用しています。

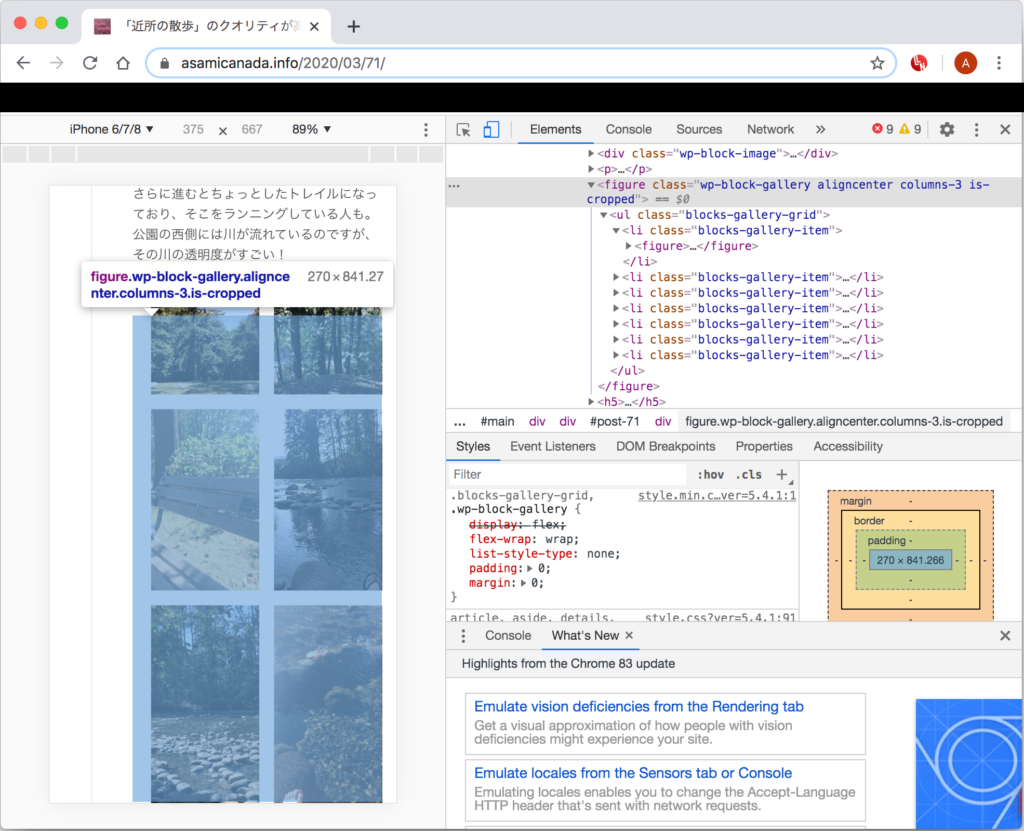
ポイントするとそのソースが指し示される「Select an element in the page to inspect it」ってやつで、なんとなーくそれっぽいところを探してみた。
予想としてはギャラリーブロックの土台部分のマージンかな?って感じだったので、全体が選択される部分にカーソルを持って行ったら、あったあった。
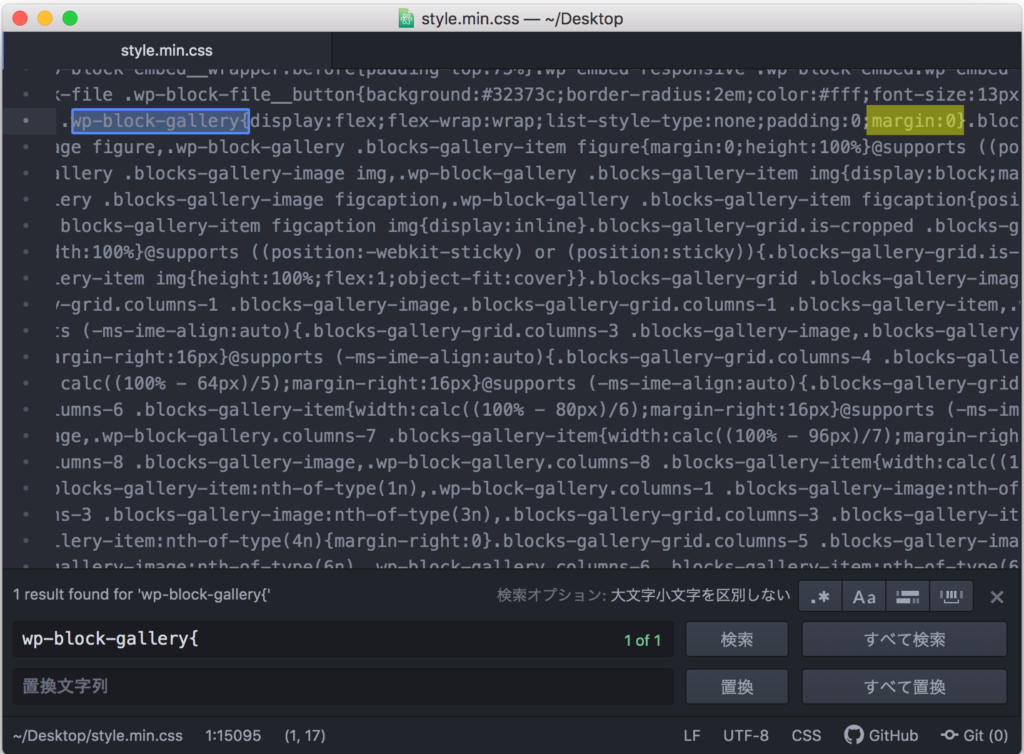
「wp-block-gallery」のmarginが0になっているし、名前的にもこれっぽいなと。とりあえず確かめてみることにした。

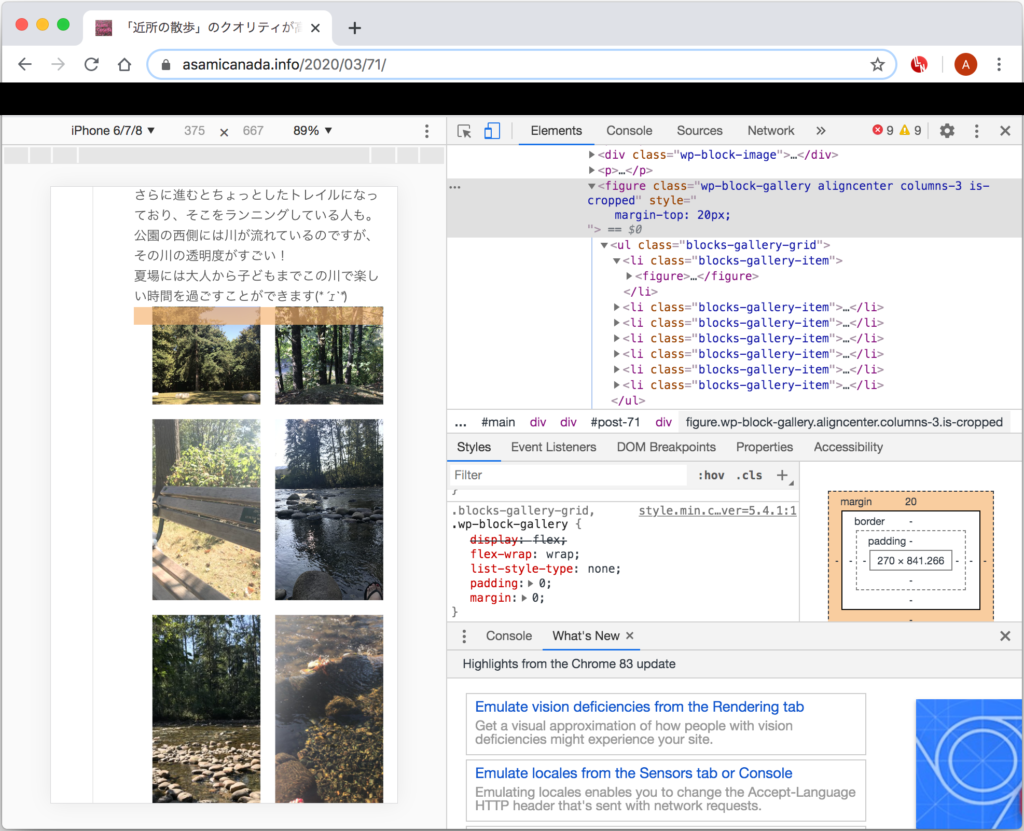
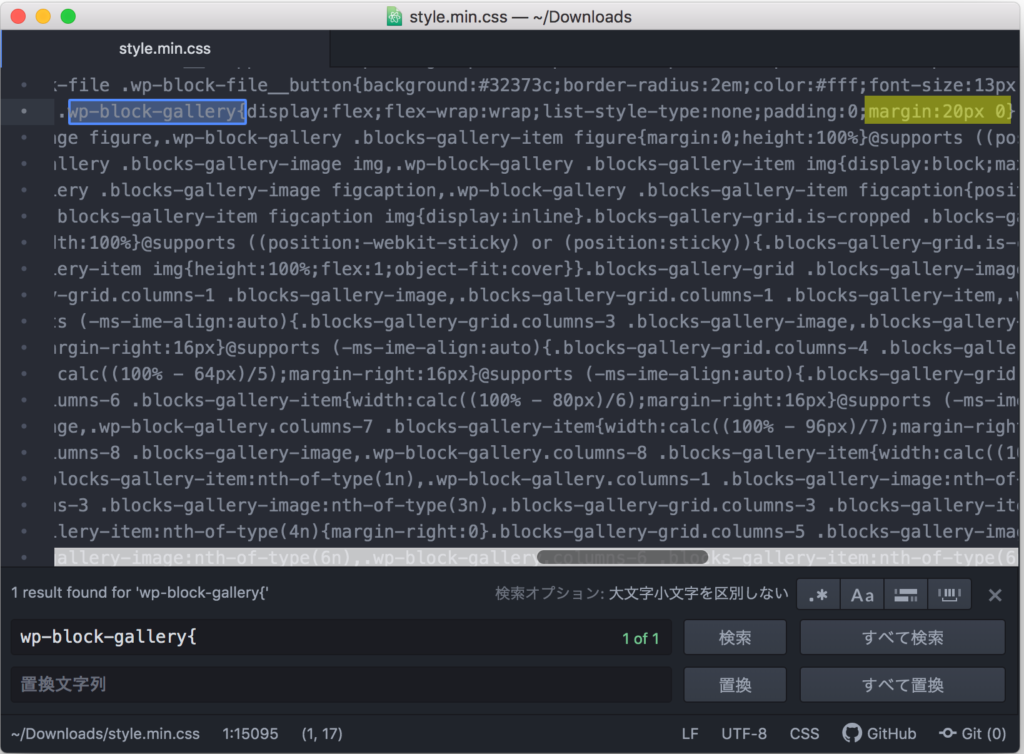
画像右側中央の、図式で比率が表示されている部分のmarginで20と入力してEnterしてみたら、ギャラリーブロックが直前の文章から離れてくれた!
どうやらこれで間違いなさそうなので、次はこのソースが置かれている場所を探して修正をかけます。
ソースを探して修正する
これも結構力技で、いろんなカスタマイズ記事を参照していたらようやくパスを発見。
「../public_html/wp-includes/css/dist/block-library」の中にある「style.min.css」の中に該当ソース「wp-block-gallery」があるということで、これを直接修正することにしました。
marginを直すだけとはいえ、初心者すぎて怖いので一応修正前のソースはbkupしました。
(ちなみにこのパスからして、テンプレートのせいじゃなさそう?みんなどうしてるんだろ…)


修正後のソースをアップロードして、結果を確認してみました。
反映されない…?
確かにアップロードしたし、アップロード後のソース上も確かに修正されているのに直っていない(๑°⌓°๑)!!
んなことも知らねーのかって感じですよね。
この時はなぜかピンと来なかった…すべてが初の試みだったから何か手順を間違えたのかもしれない、とあたふた。
私も知ってはいたんですよ?キャッシュのこと。
ずっとChromeで作業していた私。
修正を諦めかけていた数日後にSafariで開いてみたら、ギャラリーブロックが直っている!?!?!?ところが改めてChromeで開いたら元のまんま。
そこでようやくキャッシュのせいだと気づきました。。
キャッシュをクリアして修正の反映を確認。
無事に修正を確認
まさかのキャッシュのせいであたふたした初めてのカスタマイズ。
CSSを毎回新しく読み直してくれる仕組みを導入しようかなとかいろいろ考えたりはしたものの、まだ大々的に公開する前だったのもあって、読者には影響ないからいっかと諦めました( ´•౪•`)
しかしながら今後別のカスタマイズを行った場合にはCSSの読み直しについて再考せねばならないので、その時にはもうちょっと調べて簡単そうなのを導入しようと思います。
ひとまずちゃんと直せて良かった、と思えた初めてのカスタマイズでした。
追記:アドバイス募集
最新のCSSを読み込ませる仕組みを調べたものの、よくみるheader.phpの編集には当てはまらない。(header.phpではスタイルを読み込んでいない)
function.phpで「wp_enqueue_style」は見つけたけど、全部スタイルテーマの読み込みのようで、block-libraryに関係ないような気がする…
block-libraryの無効化について英語で議論されているフォーラムは見つけたけど、それをサイト訪問者に反映させる仕組みについては触れられていなかった。
もし触れられていれば、それと同じ方法で解決できたのかなと思うのだけど。
もしサイト訪問者に最新のblock-libraryを読み込ませる方法をご存知の方がいらっしゃいましたら、コメントにてアドバイスを頂けると幸いです。
今後も自分なりに調べ続けますが、まだまだ時間がかかりそうです。
よろしくお願いします。


コメント